TimelineLabels
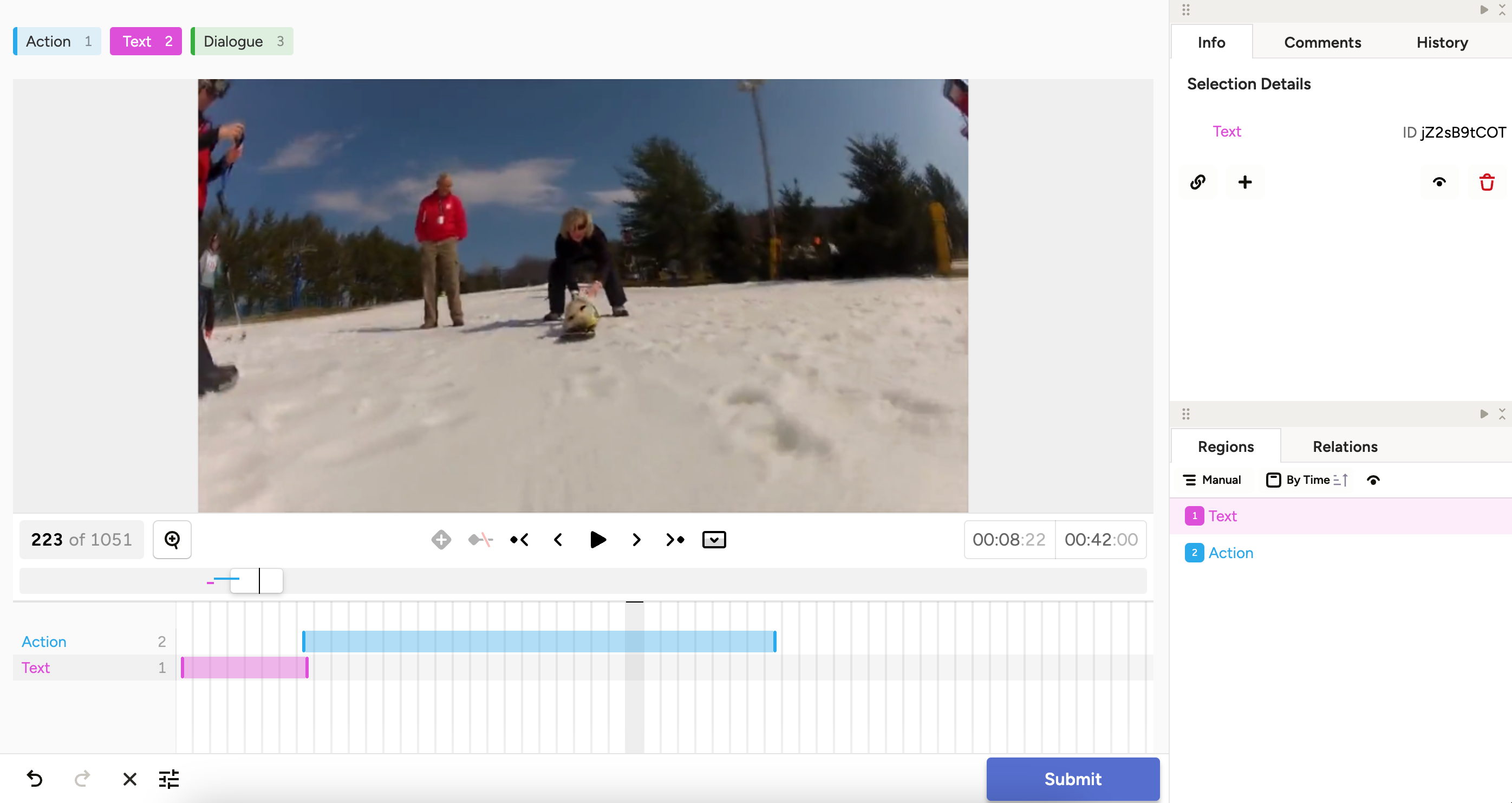
Use the TimelineLabels tag to classify video frames. This can be a single frame or a span of frames.
First, select a label and then click once to annotate a single frame. Click and drag to annotate multiple frames.

Use with the <Video> control tag.
Tip
You can increase the height of the timeline using the timelineHeight parameter on the <Video> tag.
Parameters
| Param | Type | Description |
|---|---|---|
| name | string |
Name of the element |
| toName | string |
Name of the video element |
Result parameters
| Name | Type | Description |
|---|---|---|
| value | Object |
|
| value.ranges | Array.<object> |
Array of ranges, each range is an object with start and end properties. One range per region. |
| [value.timelinelabels] | Array.<string> |
Regions are created by TimelineLabels, and the corresponding label is listed here. |
Example JSON
{
"value": {
"ranges": [{"start": 3, "end": 5}],
"timelinelabels": ["Moving"]
}
}Example
<View>
<Header>Label timeline spans:</Header>
<Video name="video" value="$video" />
<TimelineLabels name="timelineLabels" toName="video">
<Label value="Nothing" background="#944BFF"/>
<Label value="Movement" background="#98C84E"/>
</TimelineLabels>
</View>