Document Retrieval

If you want to start training document retrieval or recommender models, you might want to develop a dataset with that identifies similar documents. Use this template to identify and choose documents that are related to a specific query or an existing document.
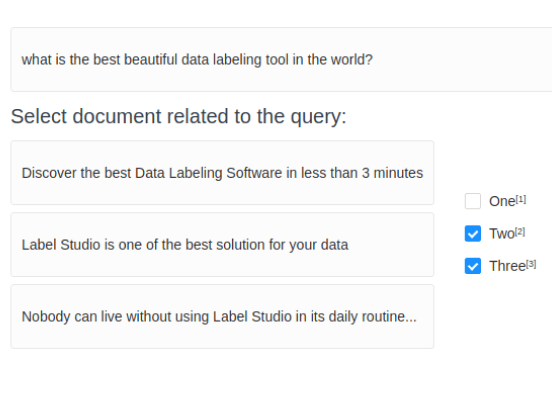
Interactive Template Preview
Labeling Configuration
<View>
<Text name="query" value="$query" />
<Header value="Select document related to the query:" />
<View style="display: flex">
<View>
<Text name="text1" value="$text1" />
<Text name="text2" value="$text2" />
<Text name="text3" value="$text3" />
</View>
<View style="padding: 30px">
<Choices name="selection" toName="query" required="true" choice="multiple">
<Choice value="One" />
<Choice value="Two" />
<Choice value="Three" />
</Choices>
</View>
</View>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
Use the Text object tag to specify the text data to be annotated:
<Text name="query" value="$query" />You can add a header to provide instructions to the annotator:
<Header value="Select document related to the query:" />
```
Add styling to the [View](/tags/view.html) tag to control the appearance of the text samples and choices
```xml
<View style="display: flex">Wrap the text snippets in a new View tag and use the Text object tag to display 3 other text snippets:
<View>
<Text name="text1" value="$text1" />
<Text name="text2" value="$text2" />
<Text name="text3" value="$text3" />
</View>Add styling to another View tag to place the choices next to the text samples, then use the Choices control tag to require a selection from annotators and allow them to select multiple text snippets that apply:
<View style="padding: 30px">
<Choices name="selection" toName="query" required="true" choice="multiple">
<Choice value="One" />
<Choice value="Two" />
<Choice value="Three" />
</Choices>
</View>