Tabular Data

If you need to validate data stored in a table, use this template to display data in a tabular format and ask questions about the contents of the table.
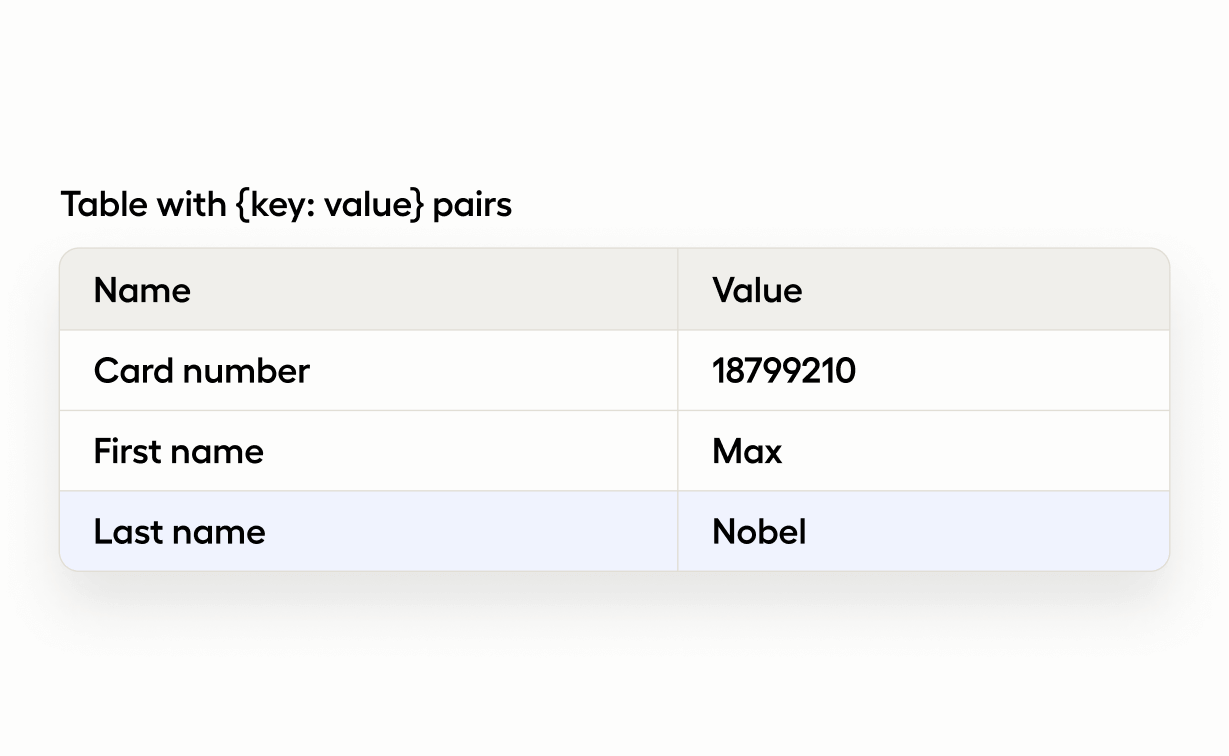
Interactive Template Preview
Labeling Configuration
<View>
<Header value="Table with {key: value} pairs"/>
<Table name="table" value="$item"/>
<Choices name="choice" toName="table">
<Choice value="Correct"/>
<Choice value="Incorrect"/>
</Choices>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
Use the Header tag to provide details to annotators:
<Header value="Table with {key: value} pairs"/>Use the Table object tag to display tabular data:
<Table name="table" value="$item"/>Use the Choices control tag to classify the table contents:
<Choices name="choice" toName="table">
<Choice value="Correct"/>
<Choice value="Incorrect"/>
</Choices>