Text Summarization

If you want to build a machine learning model to summarize text, use this template to create a dataset of one sentence summaries of text samples. You can also customize this template to ask for different types or lengths of summaries.
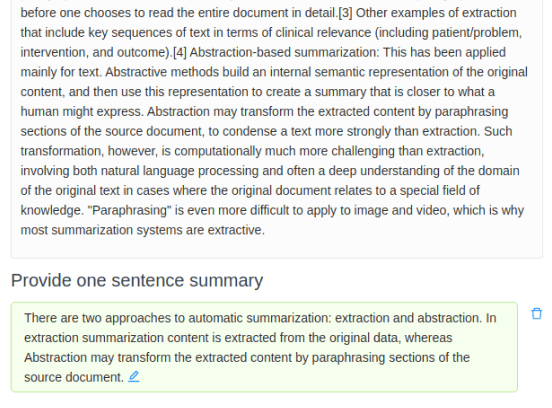
Interactive Template Preview
Labeling Configuration
<View>
<Header value="Please read the text" />
<Text name="text" value="$text" />
<Header value="Provide one sentence summary" />
<TextArea name="answer" toName="text"
showSubmitButton="true" maxSubmissions="1" editable="true"
required="true" />
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
You can add a header to provide instructions to the annotator:
<Header value="Please read the text" />Use the Text object tag to display text:
<Text name="text" value="$text" />Use the TextArea control tag to provide a text box with a submit button that annotators must type a summary into and can edit their responses:
<TextArea name="answer" toName="text"
showSubmitButton="true" maxSubmissions="1" editable="true"
required="true" />Enhance this template
There are many ways to enhance this template.
Display text box next to the text to summarize
If you want to display the text box next to the text to summarize, do the following:
- Add flex display styling to the View tag for the labeling configuration:
<View style="display: flex;"> - Add new View tags to wrap the Header and the Text sample so that they display on the left.
- Wrap the TextArea and Header tags in View tags with the following CSS styling so that they display neatly on the right:
<View style="width: 50%; padding-right: 2em; margin-left: 2em;"><View style="display: flex;"> <View> <Header value="Please read the text" /> <Text name="text" value="$text" /> </View> <View style="width: 50%; padding-right: 2em; margin-left: 2em;"> <Header value="Provide one sentence summary" /> <TextArea name="answer" toName="text" showSubmitButton="true" maxSubmissions="1" editable="true" required="true" /> </View>
Display long text samples with a scrollbar
If you want to change how Label Studio displays long text samples on the labeling interface, you can use the View tags to wrap labeling tags with CSS styling.
For example, you can constrain the text sample to a specific height, making it easier to keep the text summary that annotators provide visible.
<View style="height: 300px; overflow: auto;">
<Text name="text" value="$longText" />
</View>In this case, the entire labeling configuration looks like the following:
<View>
<Header value="Please read the text" />
<View style="height: 300px; overflow: auto;">
<Text name="text" value="$longText" />
</View>
<Header value="Provide one sentence summary" />
<TextArea name="answer" toName="text"
showSubmitButton="true" maxSubmissions="1" editable="true"
required="true" />
</View>